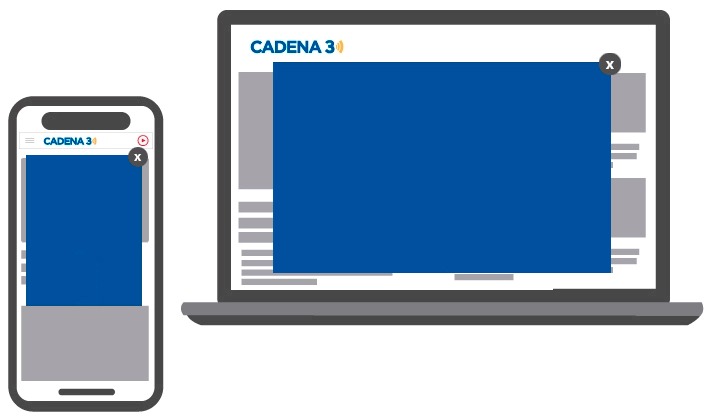
Banner Interstitial
La Creatividad aparece al ingresar al sitio ocupando la totalidad de la pantalla. La misma puede cerrarse mediante un botón o desaparecer al finalizar la animación.
¡Es un anuncio de Alto Impacto!

A tener en cuenta
- Se debe informar la URL a donde direcciona.
- Si la pieza se diseñó en una herramienta HTML5 con animación compleja, se deben tener en cuenta las especificaciones y plantillas detalladas a continuación.
Especificaciones técnicas
Medidas:
- 300×416 para Mobile.
- 800×600 para Desktop.
Ubicación:
- Portada y páginas internas.
Formato: Html (html5), gif, jpg o png.
Peso máximo: 100 kb (.zip si es html).
Tiempo de Animación: 30 segundos.
Video: Si posee video el formato debe ser Mp4.
SOLAMENTE PARA PIEZAS EN HTML5
Definir el Clictag con la URL de destino. Sección <head></head>
<script type="text/javascript">
var clickTag = "https://www.URLdestino.com/";
</script>
Agregar la creatividad con área interactiva. Sección <body></body>
<a href="javascript:window.open(window.clickTag)">
CREATIVIDAD
</a>
Especificaciones técnicas y ejemplos en la página oficial. Consulte el MediaKit para conocer todas nuestras propuestas comerciales.